起因
之前博客是使用jekyll主题下建立的,渐渐的觉得jekyll使用起来有点麻烦(主要是我懒···)。其页面修改需要自己亲手操刀修改,渐渐的丧失了热情。我需要一个简单的,便于维护的,功能(或插件)齐全的主题。后来,在看到戴铭和南峰子两位大佬的博客时,一下子就被这种主题吸引住了。于是就便有了这篇水文。
Windows系统下安装流程
Mac客户端下安装是没费什么力气的,主要配置的东西已经安装过。直接使用vpn执行下载操作就好。本文主要叙述在windows7环境下安装的流程。
工具
git 在hexo官网其实已经给过下载地址,为了后来者的方便还是给出下载链接
node.js 下载地址hexo官网也给出了下载地址
npm(cnpm) 这个执行下载命令时候很卡,即使我切换镜像后依然如此。后来查资料后得知使用插件(?目前不太懂,没深究)cnpm 相关命令亦可以达到目的。
cnpm安装
1
npm install cnpm -g --registry=https://registry.npm.taobao.org
安装hexo
1
cnpm install -g hexo-cli
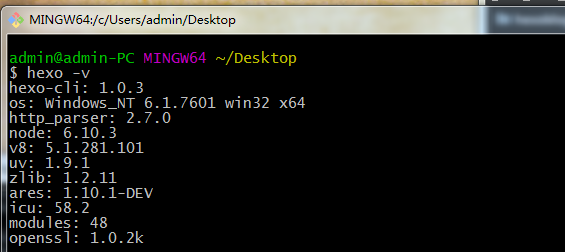
安装成功后输入命令
hexo -v得到如下结果。
安装Next主题
hexo下主题站点很多。我个人觉得Next很好很实用多以我选择了Next。其实按照官网的流程来的话根本就没有任何难度,上面前一句话完全就是废话。总之六个字:按文档来操作!!!!

本地新建及本地预览博客
新建文章
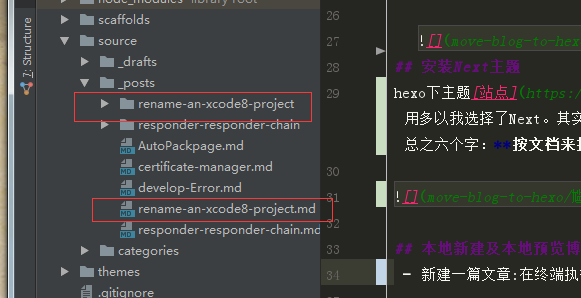
新建一篇文章:在终端执行命令
hexo new "filename"后会新建一篇文章,得到类似如下结果截图
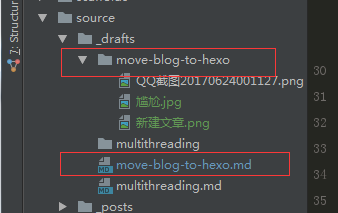
新建私密文章:有时候写完一篇文章,暂时我们觉得文章有些细节不够完美,还需要慢慢的打磨一下。我希望在本地能够预览但是不需要部署到站点上,你可以通过执行
hexo new draft "filename"来新建一片私密文章,得到类似如下的截图。
本地预览文章
- 本地预览文章。
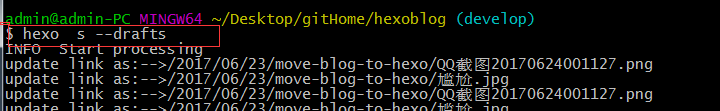
- 本地预览私密文章:你可以通过在终端执行
hexo server --drafts得到如下结果
- 本地预览文章:你可以通过在终端执行
hexo server -g来实现
部署文章到站点
当完成文章,决定发布到站点时候可以在命令行执行hexo deploy -generate或者hexo d -g完成
常用的hexo命令
1 | npm install hexo -g #安装 |
后记
其实我个人觉得迁移博客到hexo的关键点在于阅读并理解next与hexo的官网的流程与步骤。记住相关的命令。一步步的按照相关文档来,出现问题不惊慌多谷歌,问题会迎刃而解(其实前人都踏过坑了)。